Simple GA4 Rankingでサイトにアクセスランキングを表示させる方法まとめ

サイトの軽量化を図るため、Google Analyticsのデータに基づきアクセスランキングを表示するプラグイン「Simple GA4 Ranking」を使った設定方法のまとめです。
大枠はこちらのサイトに記載されています。
しかし、「Simple GA4 Ranking」がまだβ版であり、Git Hubから持ってこなければいけない、設定途中のエラー対応などがありましたので、まとめています。
なお、この記事では文字のみでの表示方法となります。
アイキャッチ画像や順位数の表示まで行いたい場合は次の記事もご参考になさってください。
完成イメージ
完成イメージは下記となります。

できればアイキャッチ画像も表示したいところですが、ちょっと大変そうなので、とりあえず記事のタイトル文字のみの表示になります。
アップデート公開中!!

↑ぜひダウンロードしてね!(> <)↑
Simple GA4 RankingをGit Hubからインストールする
Universal Analyticsのサービス終了に伴い、Simple GA Rankingでは動作しないため、Simple GA4 Rankingを使用します。
しかし、Simple GA4 Rankingはβ版のため、WordPressの通常のプラグインの画面では検索してもヒットしません。
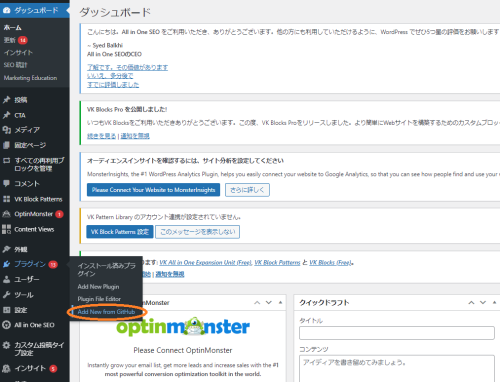
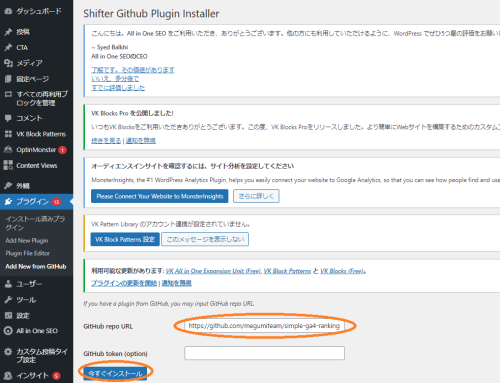
- WordPressのメニューにある、「Add New from GitHub」をタップ
- Git Hubの「Simple GA4 Ranking」のアドレスを入力
- 「今すぐインストール」をクリック
Git Hubからインストールする方法は使っているWordPressのサービスによって違うかもしれません。


Google Analyticsの設定をする
Universal AnalyticsからGoogle Analyticsへの移行がお済みでない場合は、下記などを参考に移行を行ってください。
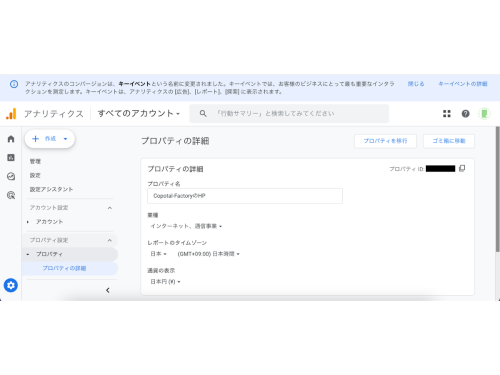
- Google AnalyticsのプロパティからプロパティIDをコピーする
- Google Cloud の Google API Library (https://console.cloud.google.com/apis/library/analyticsdata.googleapis.com ) へアクセスする
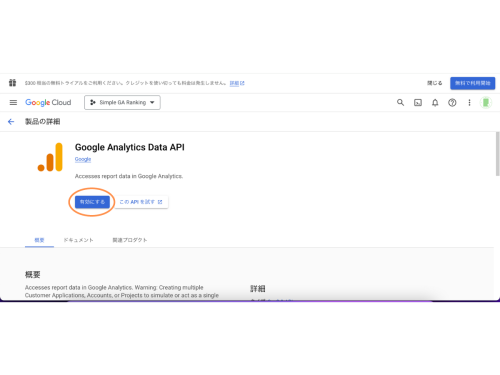
- 「Google Analytics Data API」を有効化する
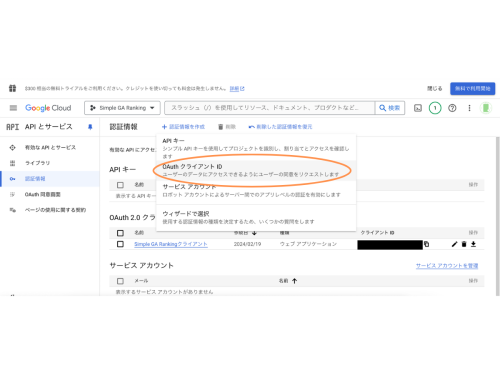
- 「認証情報」の「CREATE CREDENTIALS」 をクリック→「OAuthクライアント ID」を選択
- OAuthクライアント ID をセットアップする
- アプリケーションの種類:ウェブアプリケーション
- 名前:(任意)Simple GA4 Ranking など
- URL1:アクセスランキングを表示させたいサイトのURL
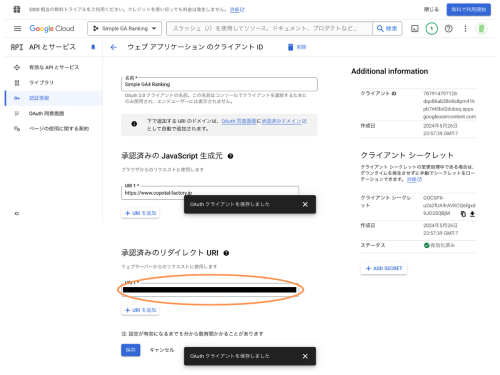
- 承認済みのリダイレクトURL:(後で設定)
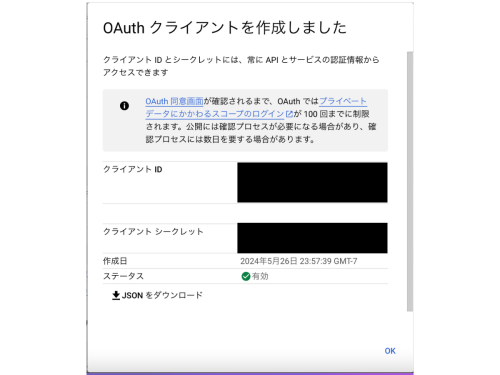
- 「作成」をクリック
- 「Client ID」、「Client Secret」をコピーする



-500x375.png)

WordPressの設定をする
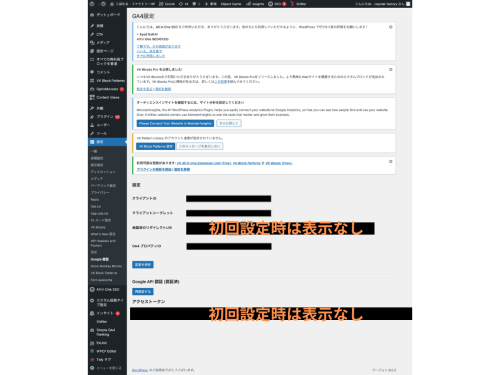
- WordPress の管理画面から [設定] → [ Google 認証] を表示する
- クライアントID・クライアントシークレットを入力(「Google Analyticsの設定をする」の7.)
- プロパティIDを入力(「Google Analyticsの設定をする」の1.)
- 「変更を保存」をクリック
- API認証の「認証する」をクリック

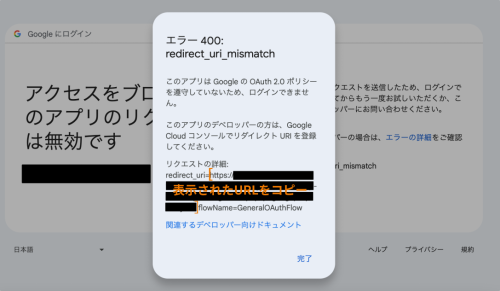
エラーが出た時
私の場合、ここでエラーが出ました。
「このアプリはGoogle の OAuth 2.0ポリシーを遵守していないため、ログインできません。」というエラーでした。

エラー文に表示された「https://~(flowName=GeneralOAuthFlowの前まで)」をコピーし、上記「Google Analyticsの設定をする」の5.の「承認済みのリダイレクトURL」に貼り付けます。

WordPressの設定に戻り、API認証の「認証する」を再びクリックすると、エラーは出ず、アクセストークンが発行され、設定完了です。

表示したい場所にショートコードを設置
私の場合はサイドバーに表示したかったので、
- WordPressの管理画面→「外観」→「ウィジェット」
- 表示させたい場所にブロックを追加→「ショートコード」→下記を記入
ショートコード
[sga_ranking]なお、「アクセスランキング」というタイトル文字はブロック選択からHeadを選択して表示させています。
表示完了!となりました。
アイキャッチ・順位数表示に対応した記事はこちら
文字だけの表示だと少し寂しいので、アイキャッチ画像を表示させました。
ただ、アイキャッチ画像を表示させると順位数の表示が消えてしまったので、その対応も合わせて行った記事はこちらです。
Shifterの場合はジェネレート時のランキング表示
私はShifterという静的WordPressサービスを利用しています。
通常はサイトがダウンしている状態なので、表示されているランキングはユーザーがサイトを訪問した時点のものではなく、Shifterでジェネレートした時点のもの、ということになります。
私の場合は毎日のようにサイトを更新し、Shifterをジェネレートしているので、特に問題ないという判断です。
サイト運営に関するその他の記事
◆Adsenseを利用しているとGoogleから求められる「税法上の居住地における追加の税務情報が必要です」はシンガポール宛&郵便番号記載の居住者証明書でようやく解決した記事
アップデート公開中!!

↑ぜひダウンロードしてね!(> <)↑
◆SSL証明書の期限切れはWordPressのホスティングサービスから新たに払い出されたドメイン検証レコードをAWSのRoute53に追記して解決した
◆普段から使いまくっているnotionがフリープランでも総容量無制限だと知って驚愕したので、これからもたくさん使っていこうと思った記事
◆いつもお世話になっているikumadoと共同で運営しているikumado×保活メンターサービスのLPをnotionを使って作ってみた記事



バッジ_135×40.png)
バッジ_135×40.png)





