Instagramの投稿をWordPressに自動投稿するのは、プラグイン「Smash Balloon Social Photo Feed」で割と簡単にできた

【出来上がりイメージ】HP運営をしているikumadoのHP上でInstagram投稿をWordPressに自動投稿
HP運営をしている育休&共働きコミュニティ「ikumado」のHP上で、Instagramの投稿をWordPressに自動投稿しています。(プラグイン「Smash Balloon Social Photo Feed」を使用)

トップのサイドバーに2列で表示させています。
アップデート公開中!!

↑ぜひダウンロードしてね!(> <)↑
InstagramとWordPressの連携はプラグイン「Smash Balloon Social Photo Feed」を使用
Instagramに投稿したらWordPressのHPに自動投稿するには、プラグイン「Smash Balloon Social Photo Feed」を使用しました。
「Smash Balloon Social Photo Feed」で検索するといくつか出てきますが、「Instagramのフィードを表示します」の記載があるものをインストールします。

プラグイン「Smash Balloon Social Photo Feed」を選んだ判断ポイント
なぜ「Smash Balloon Social Photo Feed」を選んだか、というと、
- プラグインの最終更新が3ヶ月前と、しっかりアップデートを続けているらしいこと
- 使用しているWPのバージョンと互換性があること
- 有効インストール数が100万以上であり、わからないことはWebにいっぱい記事がありそう
と思ったことです。
プラグイン「Smash Balloon Social Photo Feed」をインストールしたらInstagramのアカウント連携を進める
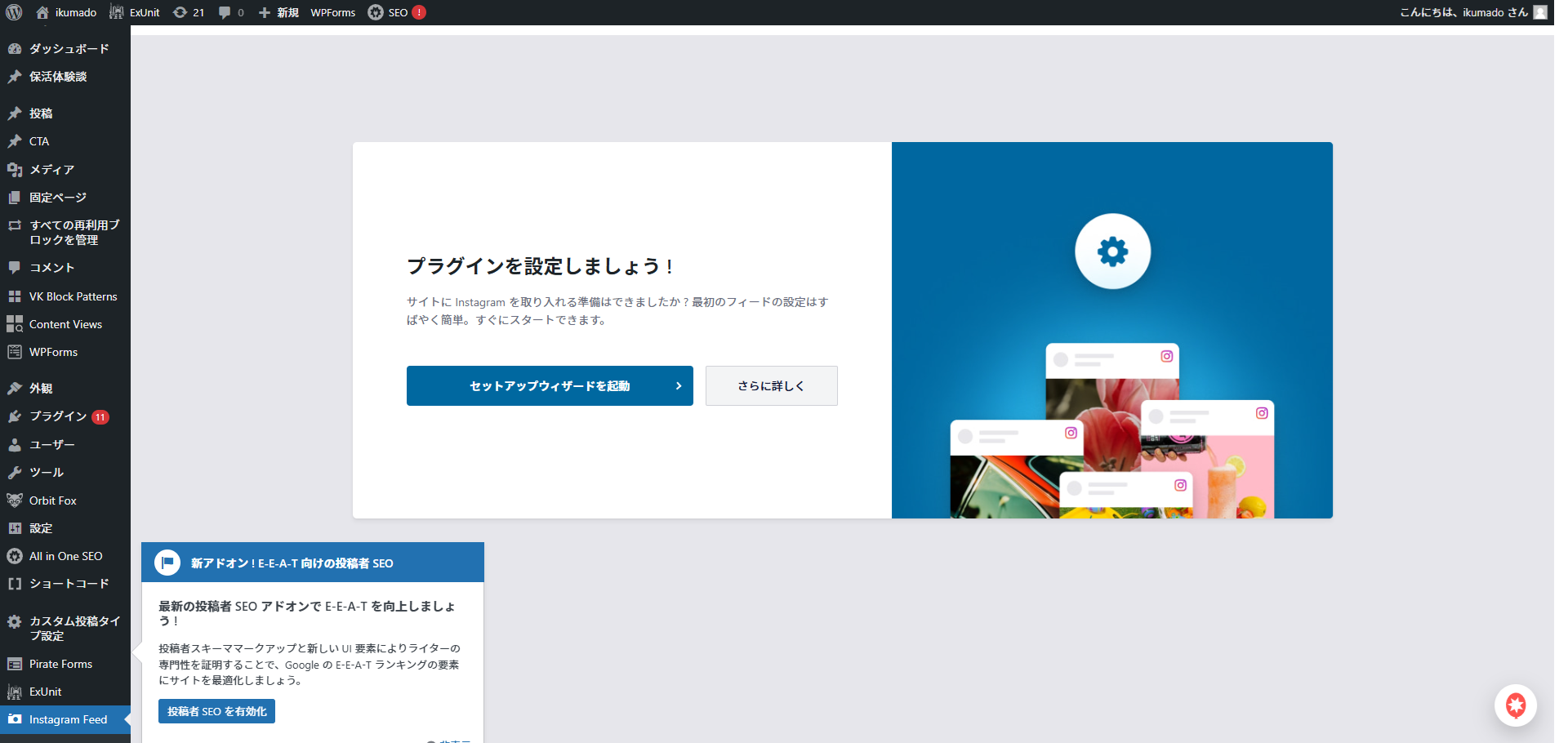
1.プラグイン「Smash Balloon Social Photo Feed」のインストールが完了するとメニューに追加されるので、Instagramのアカウント連携を進めていきます。


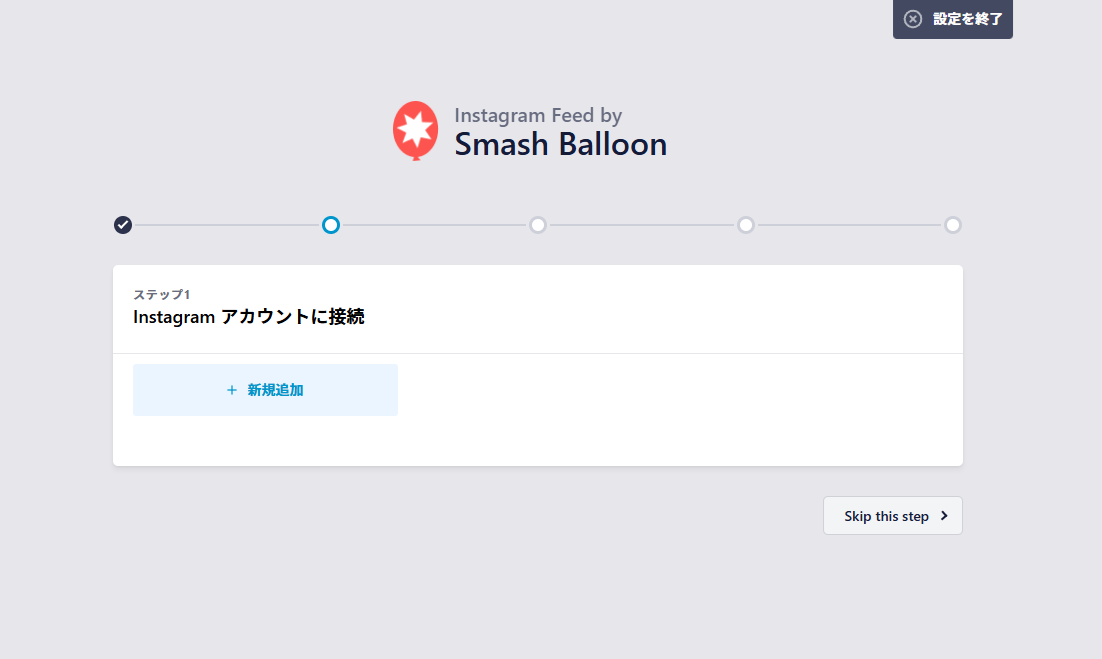
2.「新規追加」からInstagramのアカウント連携を進めていきます。
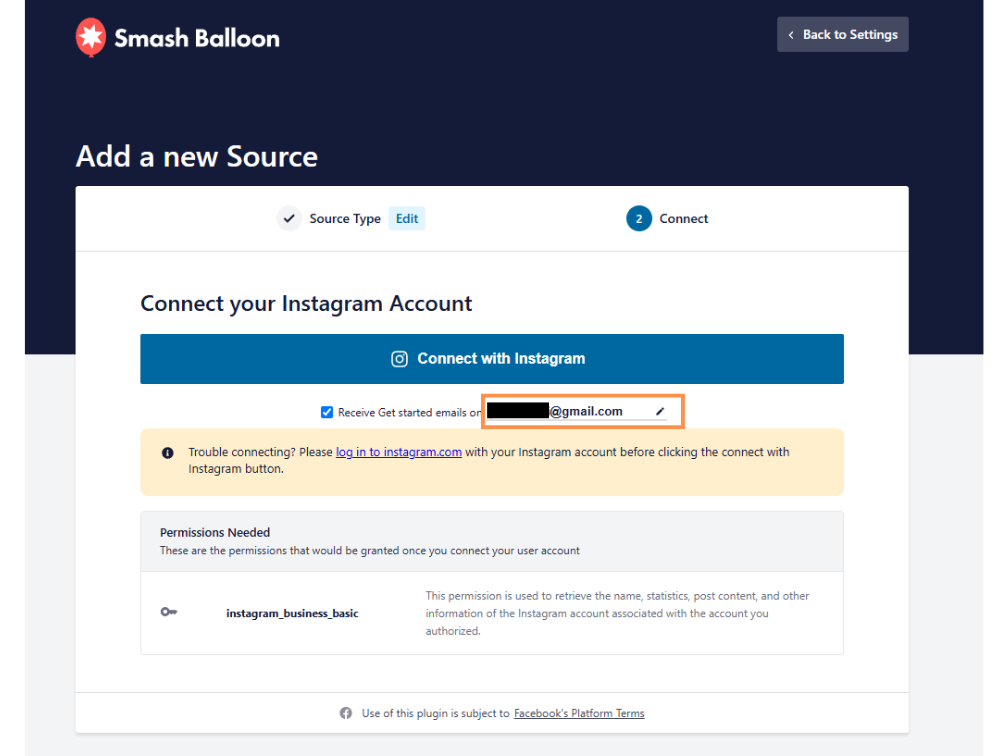
3.使っているInstagramのアカウントがBasicならBasicを、AdvancedならAdvancedを選択します。
(Instagramのアカウントがビジネスアカウントである必要があります!ikumadoはBasicなのでBasicを選択)
4.自分に連絡用のメールが飛ぶように、自分のメールアドレスを設定します。(変更なしならそのまま)
.png)

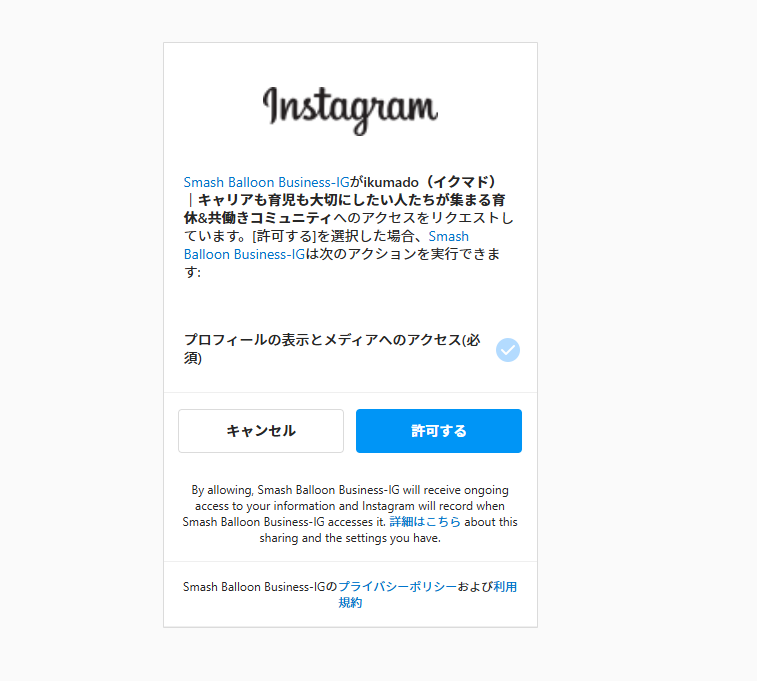
5.アクセスを許可します。
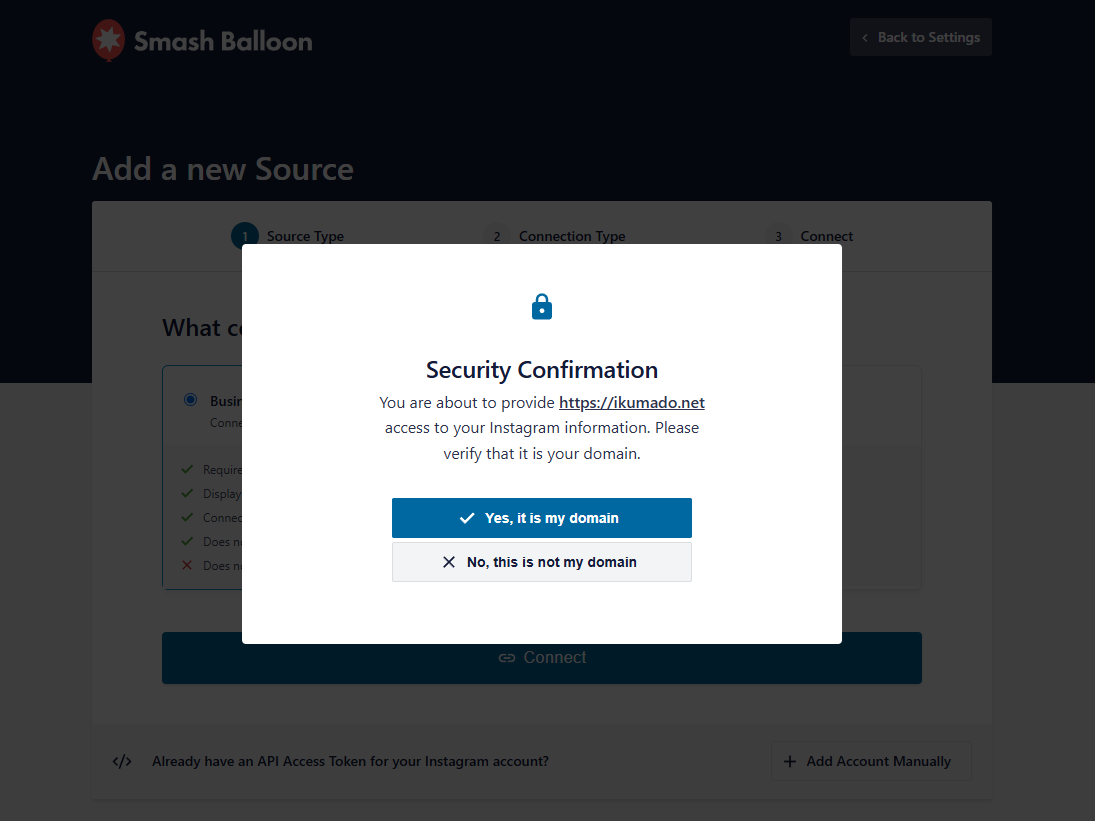
6.Security Confirmationも「Yes, it is my domain」をクリック


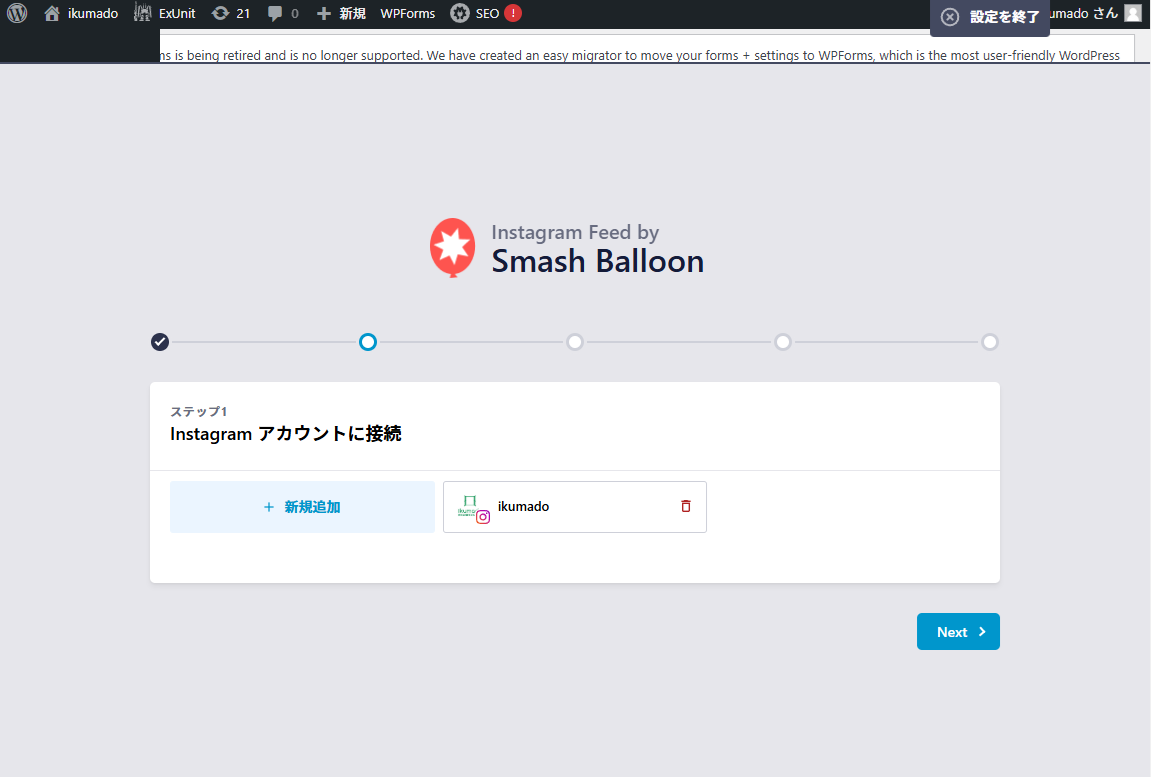
7.WordPressの画面に戻ってきたので、「Next」をクリックします。
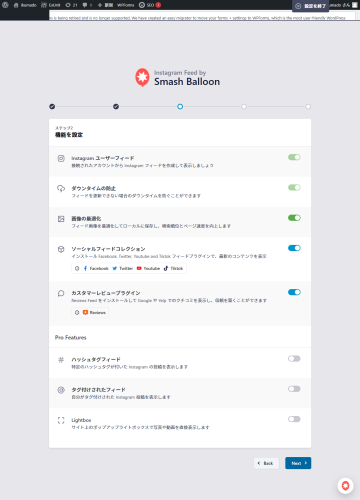
8.機能設定画面は初期設定のまま「Next」をクリックします。


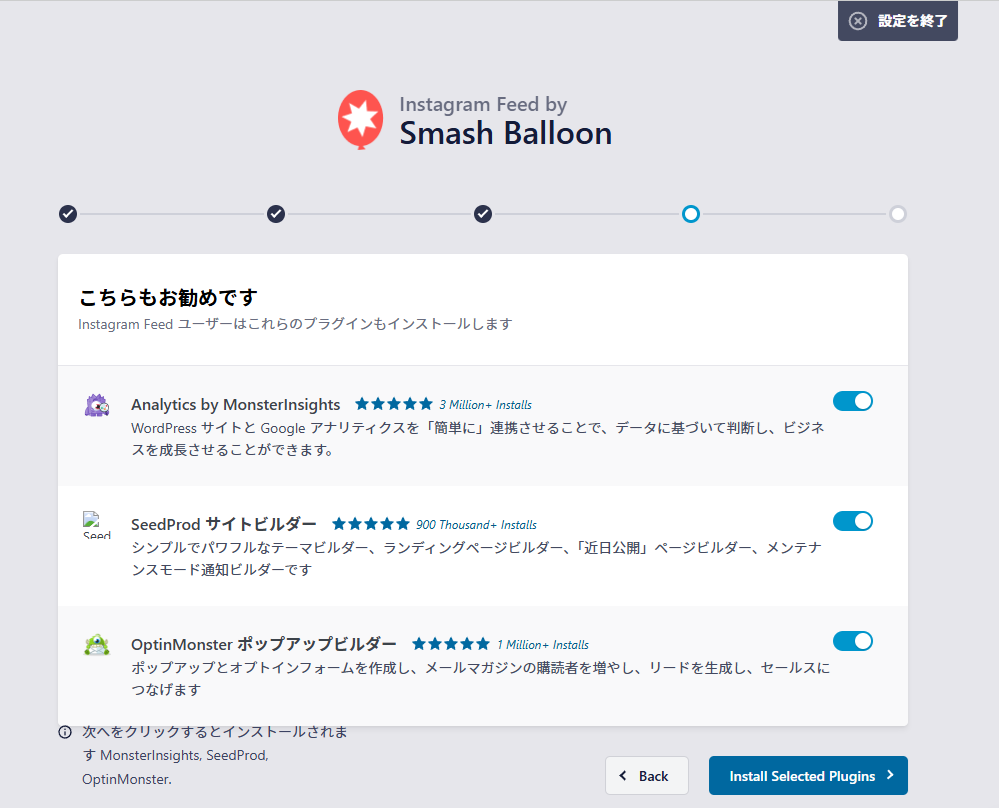
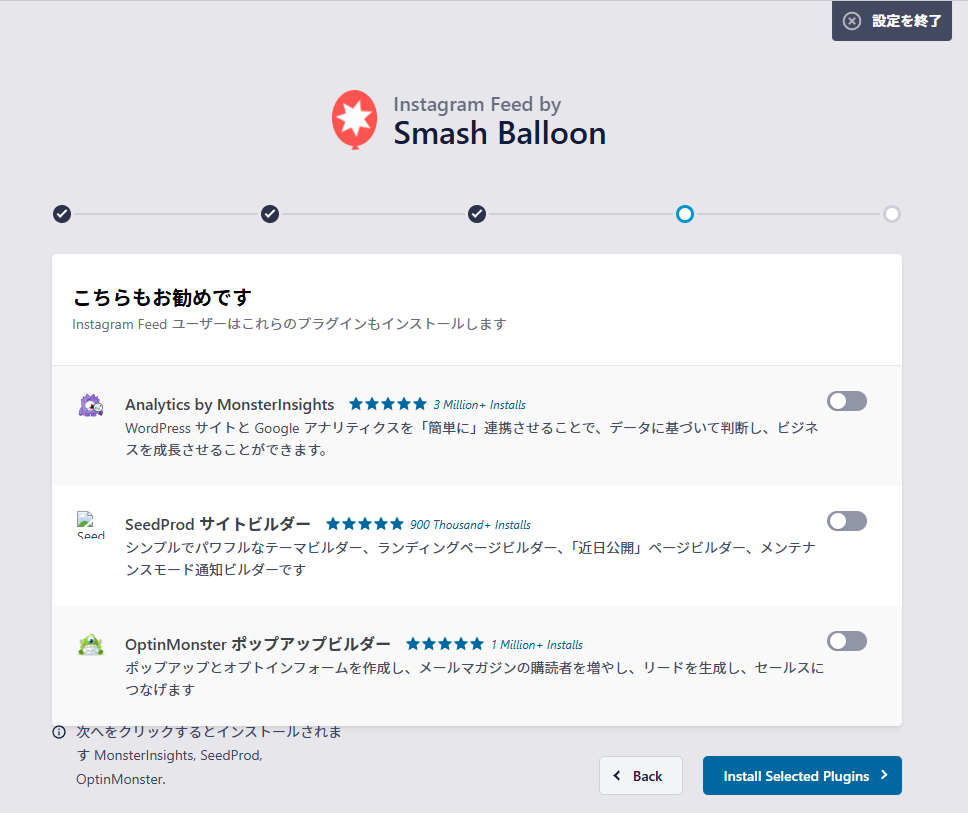
9.追加の機能は全てチェックを外して「Install Selected Plugins」をクリックします。


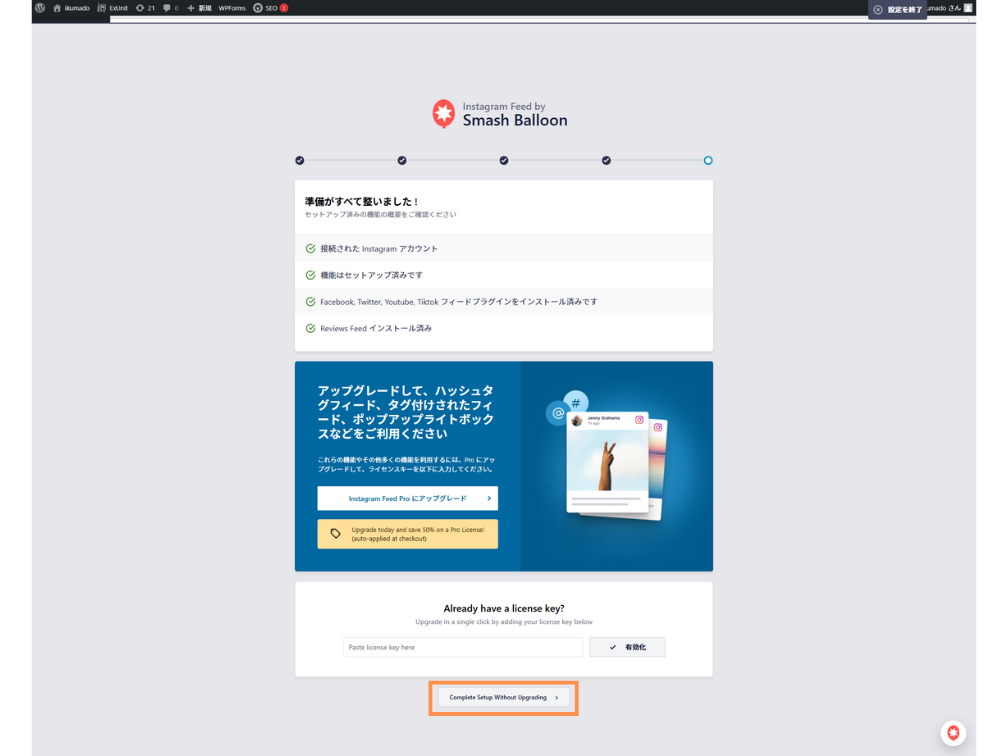
10.準備完了の画面が表示されますので、画面下の方にある「Complete without Ugrading」をクリックします。

タイムラインのフィードを作成していく
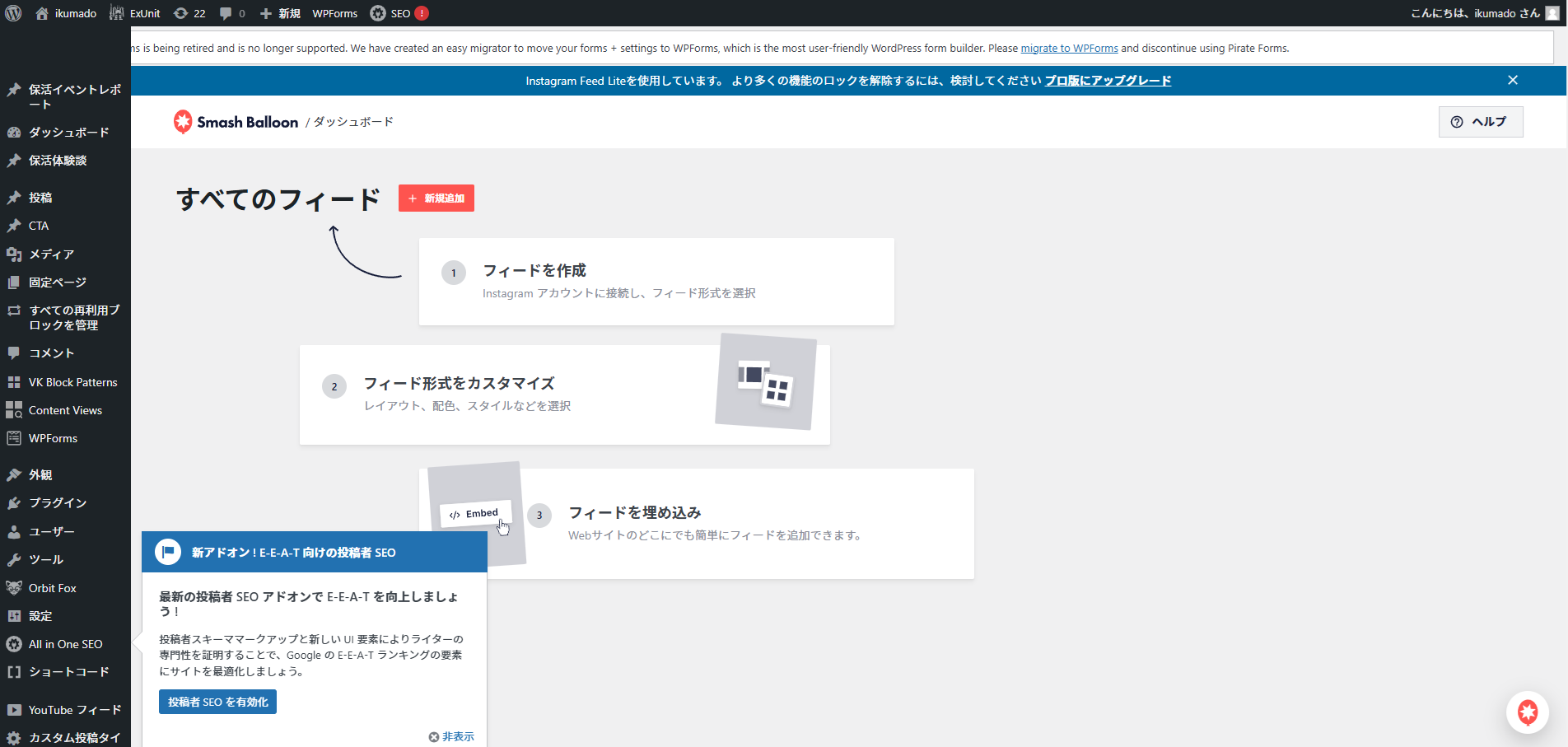
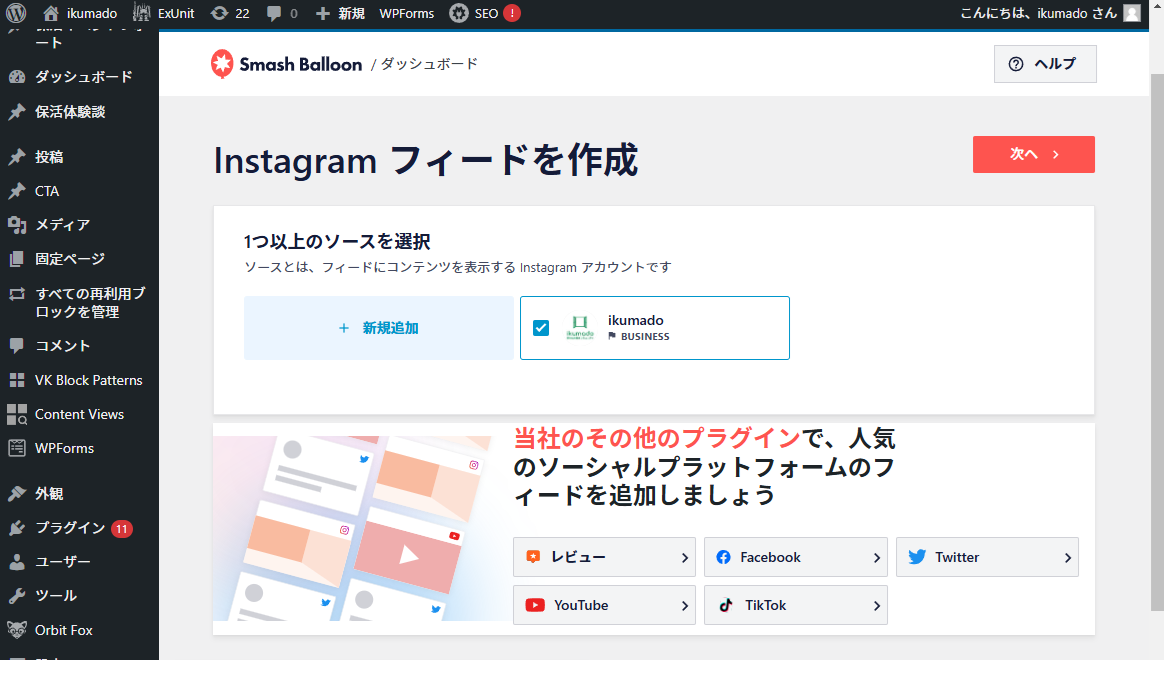
1.プラグイン「Smash Balloon Social Photo Feed」の設定画面から「新規作成」をクリックします。
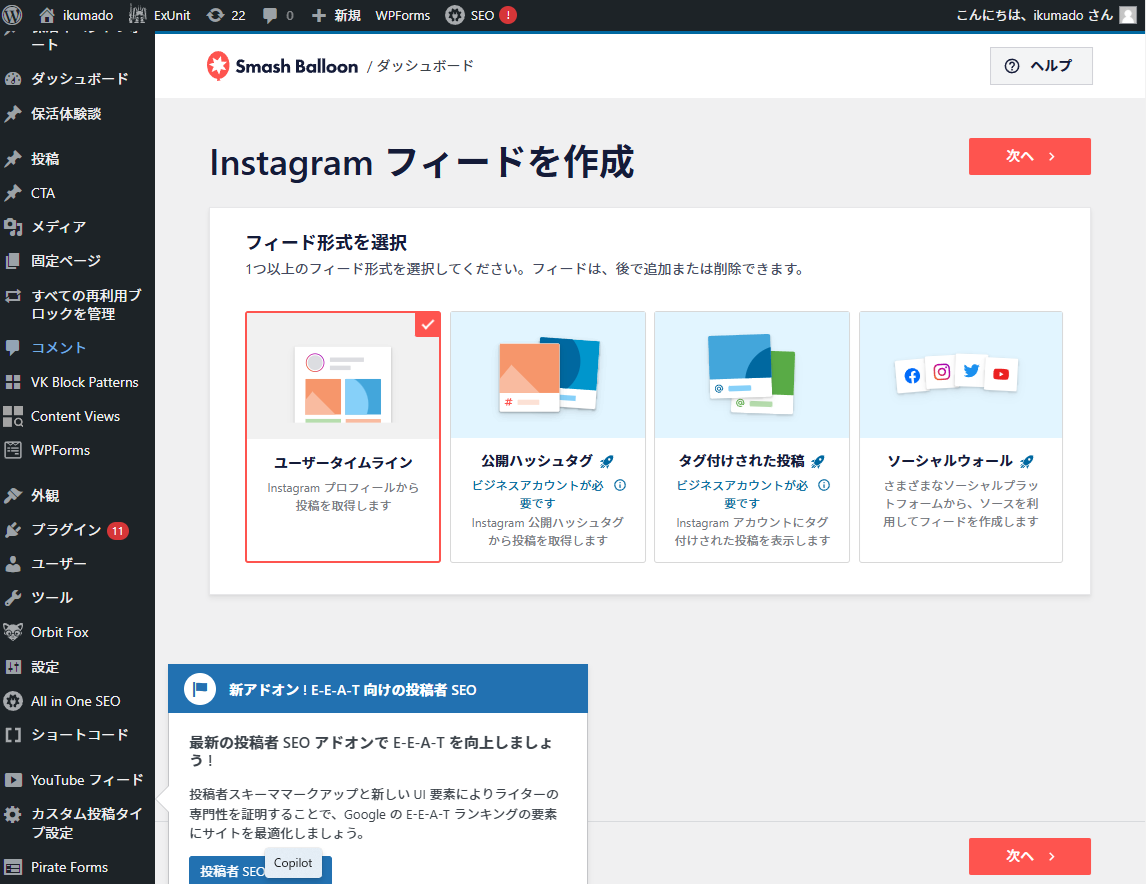
2.今回はユーザータイムラインを選択して「次へ」をクリックします。


3.先程連携したアカウントが表示されるので選択して「次へ」をクリックします。
4.既に投稿してあるInstagramの投稿が読み込まれるので少し時間がかかります。
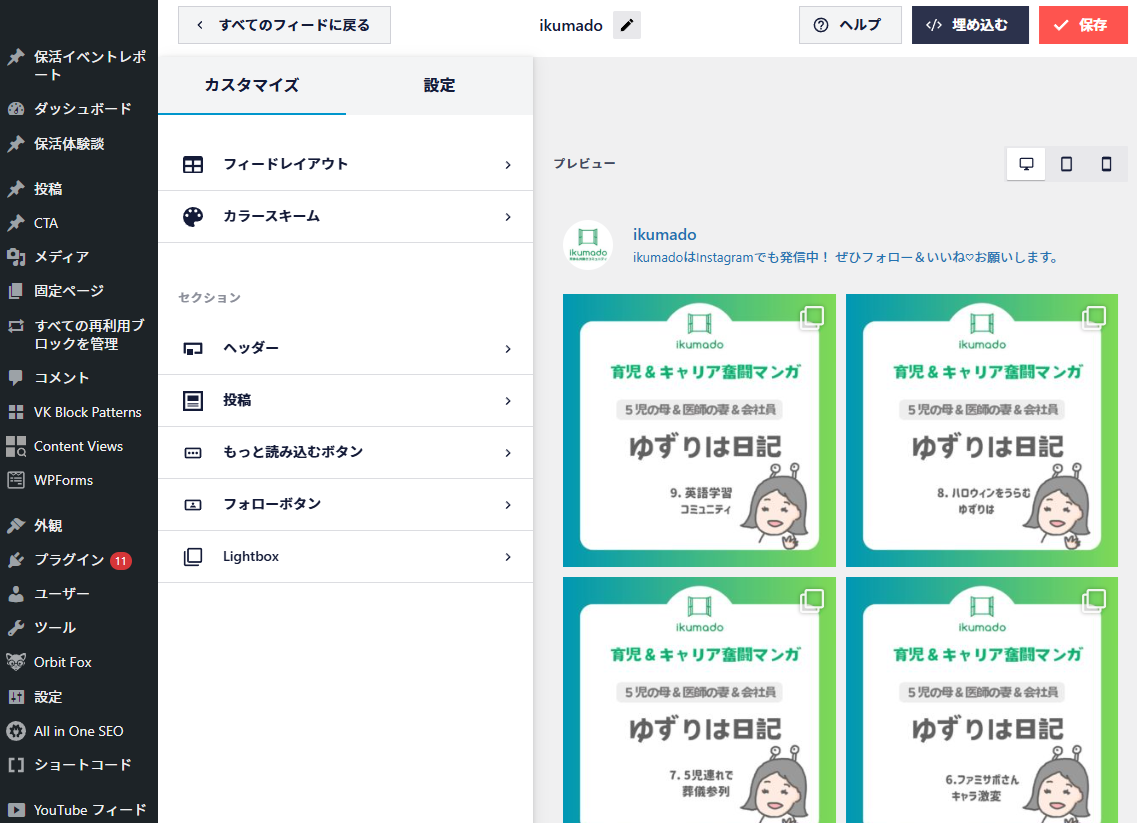
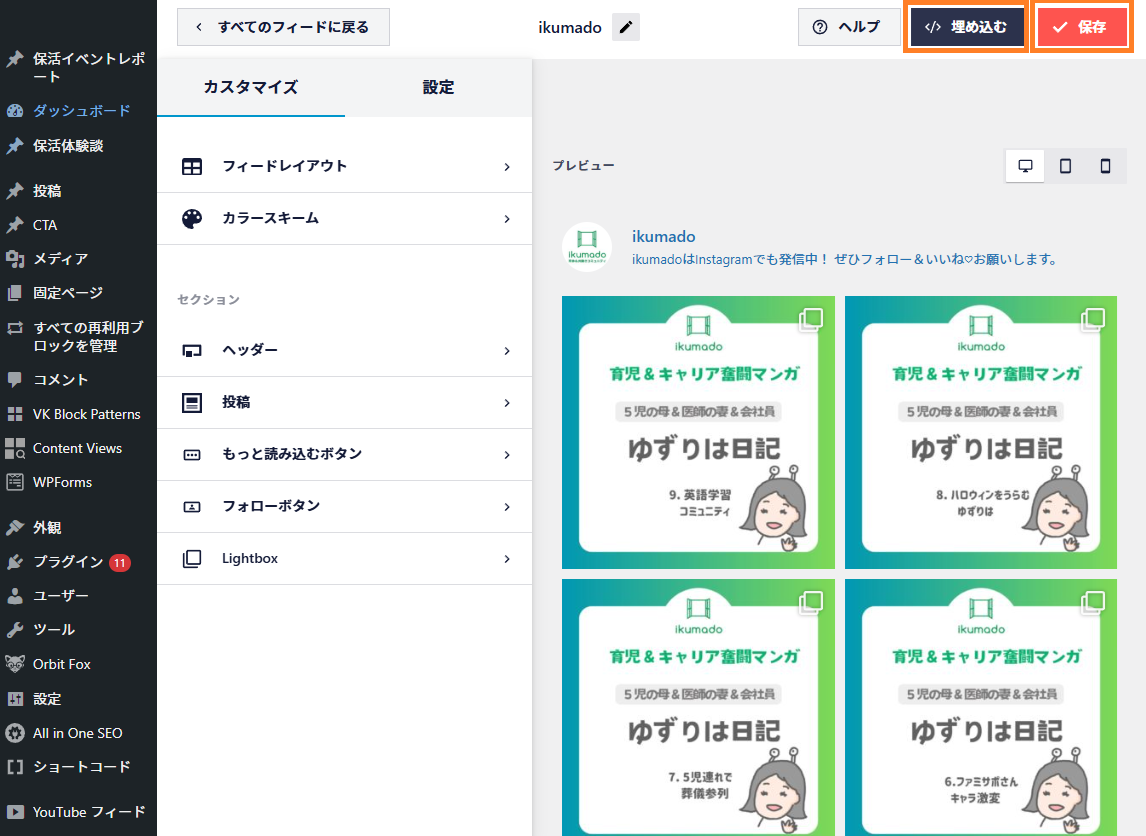
5.「カスタマイズ」のタブからフィードのレイアウトや背景色・ボタンの色などの設定が行えます。


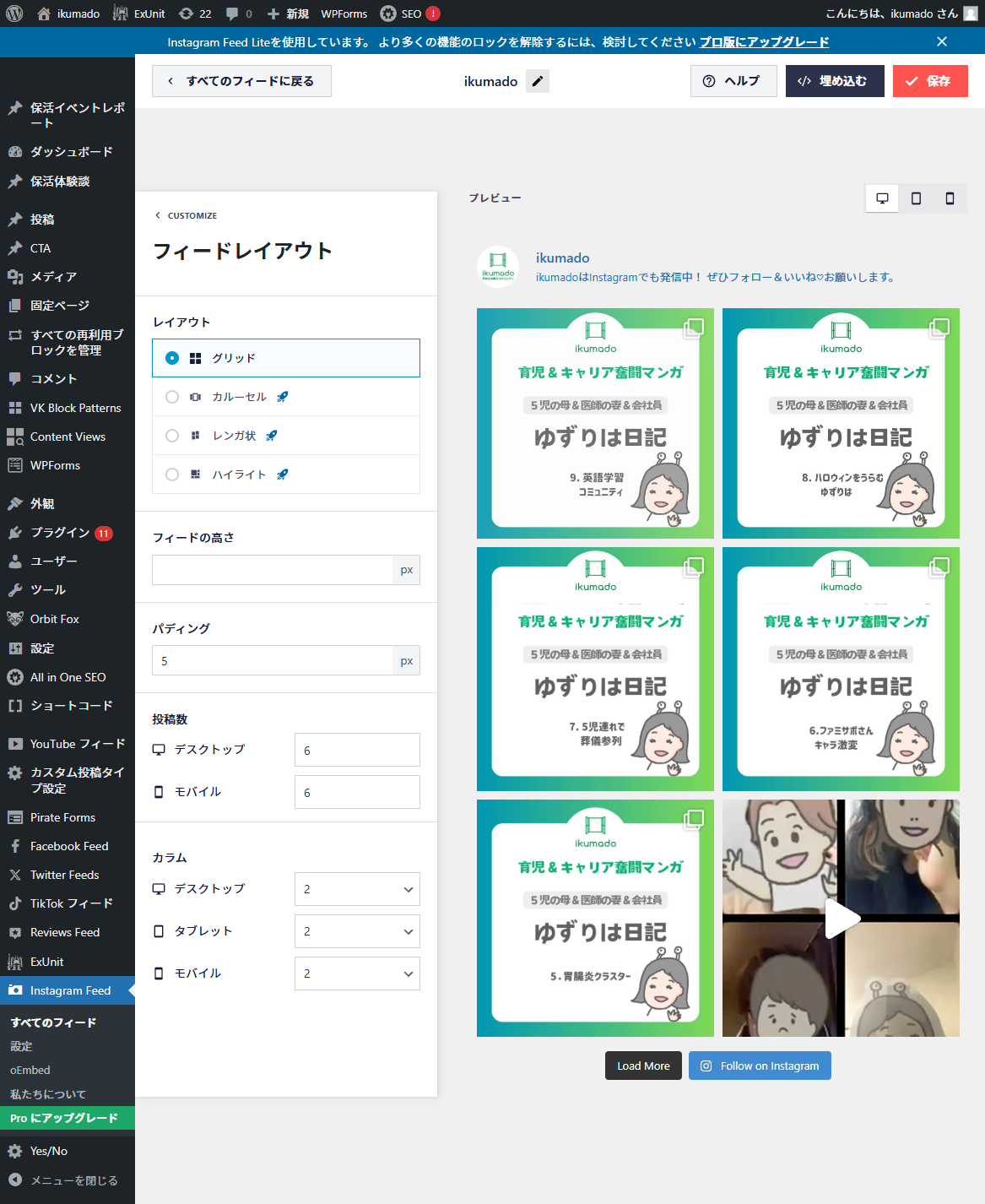
6.「フィードレイアウト」から表示方法やパディング(余白)の設定・カラム数の設定などが行えます。
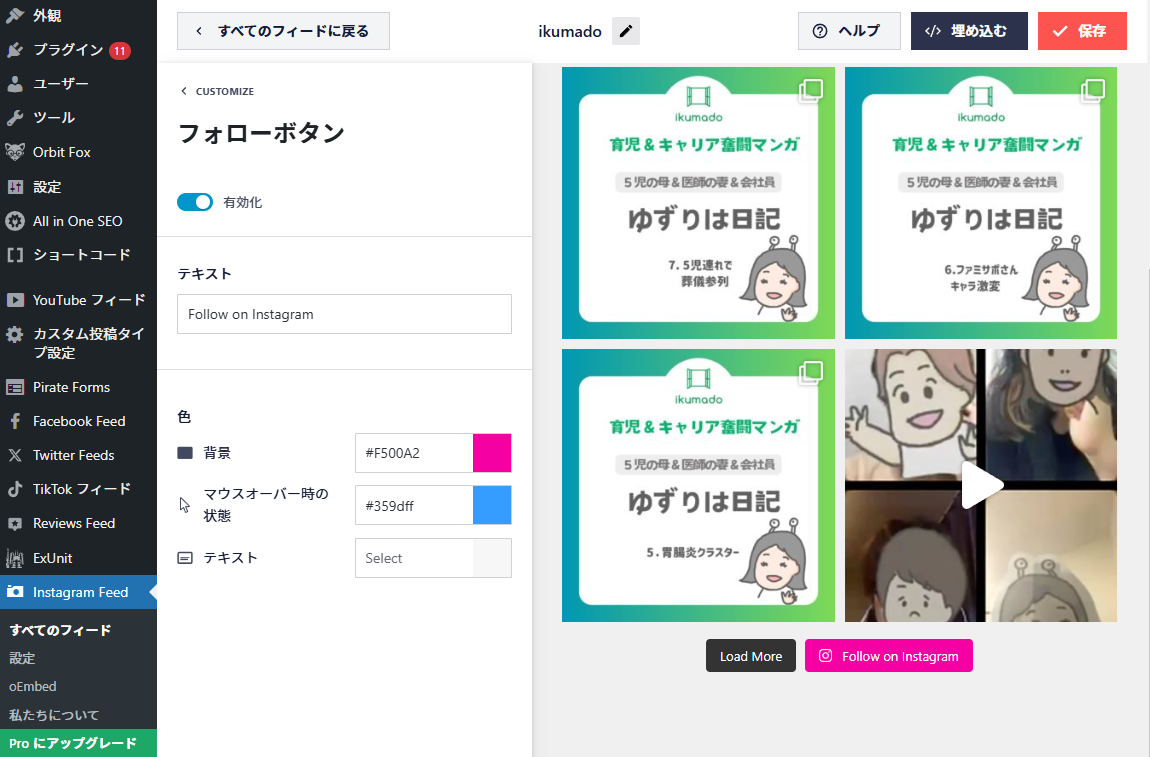
7.「フォローボタン」からはフォローボタンの色やボタンに表示するテキストの設定などが行えます。


8.設定ができたら画面上の「保存」をクリックして、「埋め込む」をクリックします。
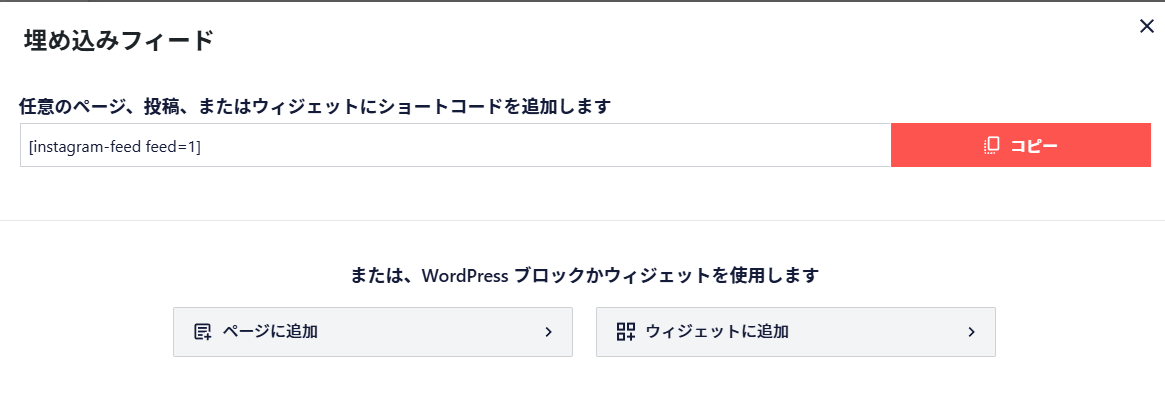
9.埋め込み用のショートコードが表示されるので「コピー」をクリックします。


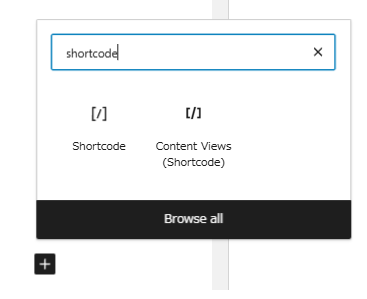
10.表示させたい場所でブロックメニューのショートコードを選択します。(英語表記の場合と日本語表記の場合があると思います。
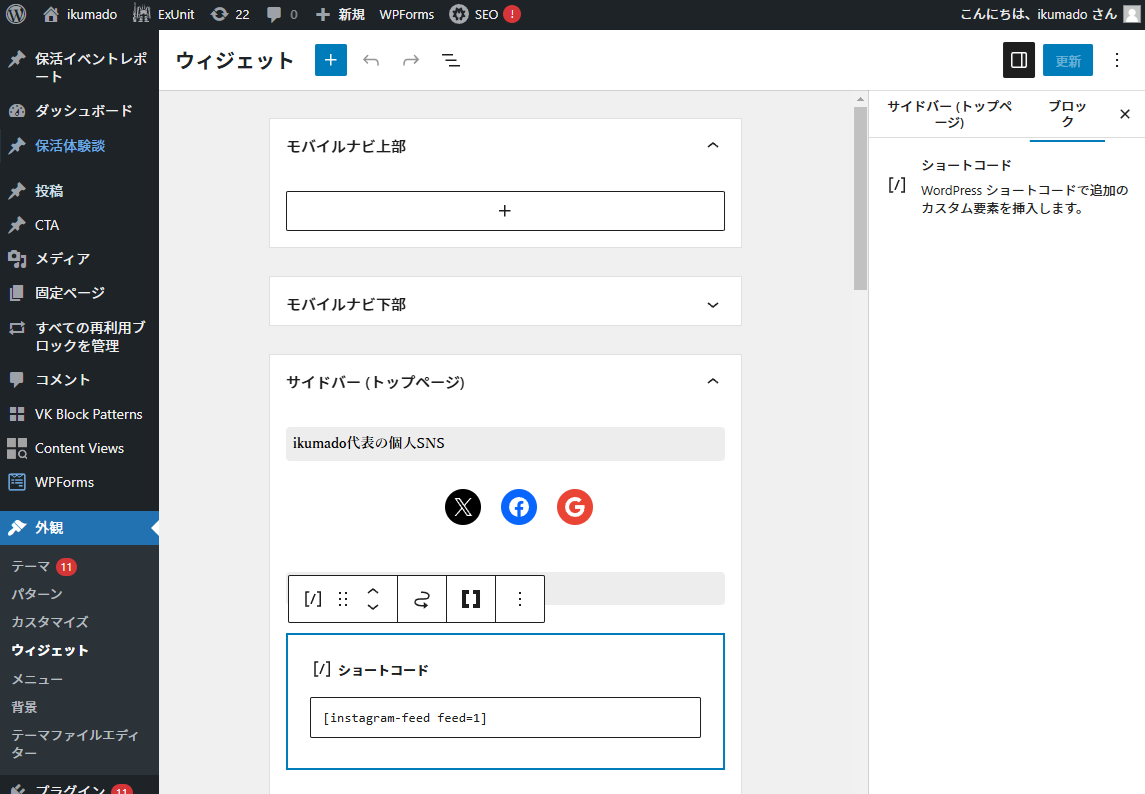
11.先程コピーしたショートコードをペーストします。


12.完成!

ちゃんと新規投稿も取り込まれているようです!
今回はikumadoのInstagramビジネスアカウントで
このブログサイトは普段はサーバーが落ちていてタイムリーにInstagramの投稿をキャッチすることができない静的サービスであるShifterを使っていて、Instagramとの連携はできないな~と思っていたので、ikumadoのHPで連携させてみました。
なお、プラグイン「Smash Balloon Social Photo Feed」を使ってWordPressと自動連携させるためには、Instagramのアカウントがビジネスアカウントである必要があります。
ビジネスアカウントでない場合は切り替えてから上記の設定を行ってください。
今回はInstagramのアカウントがビジネスアカウントであること、という点が落とし穴かなと思いますが、それ以外は特に問題なく設定できました。
参考にさせていただいたブログ記事
以下のブログ記事を参考にさせていただきました。
ありがとうございました!
その他、HP運営・ワークに関する記事
◆Simple GA4 Rankingでサイトにアクセスランキングを表示させる方法まとめ
アップデート公開中!!

↑ぜひダウンロードしてね!(> <)↑
◆Simple GA4 Rankingでサイトにアクセスランキングをアイキャッチ・順位数も表示させる方法まとめ
◆保育園の先生へのビデオメッセージを全部無料ソフトで編集!Canva・Microsoft Designer&CapCut&DOVA-SYNDROME使用(サンプルをYouTubeで公開中!)
◆SSL証明書の期限切れはWordPressのホスティングサービスから新たに払い出されたドメイン検証レコードをAWSのRoute53に追記して解決した
◆普段から使いまくっているnotionがフリープランでも総容量無制限だと知って驚愕したので、これからもたくさん使っていこうと思った記事

バッジ_135×40.png)
バッジ_135×40.png)