【(初心者)CSS備忘録】カラムでテキストと画像を配置し、ブラウザ幅が狭くなったら画像をテキストの背景に表示させるのはrelativeとabsoluteで解決した

4年前に他の人が作ったHPをいじることになり、、、💧
WordPressのバージョンアップの影響もあったのか、ちょっと触ると表示されていた画像が消える…という事態であくせくしたので、自分で勉強したCSSの備忘録です。
ガッツリCSSを勉強した訳ではなく、自分の理解の範囲です。。。あしからず…
やりたいこと:ブラウザ幅が狭くなったらカラムで配置したテキストの背景に画像を表示させる
やりたいことは、以下でした。
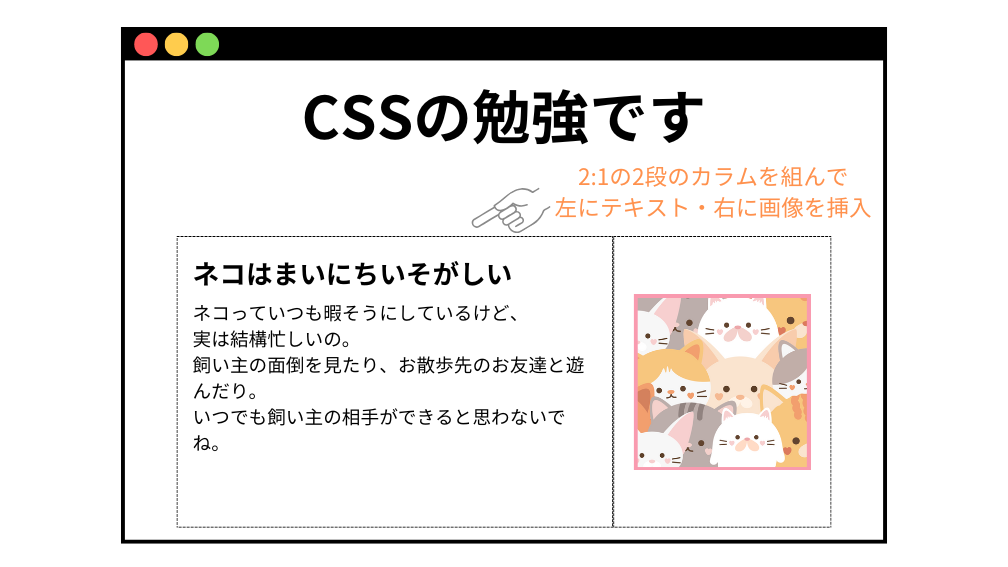
- 2:1で2段でカラムを組み、左側のカラムにはテキスト・右側のカラムには画像を配置
- 通常時は横並びで表示
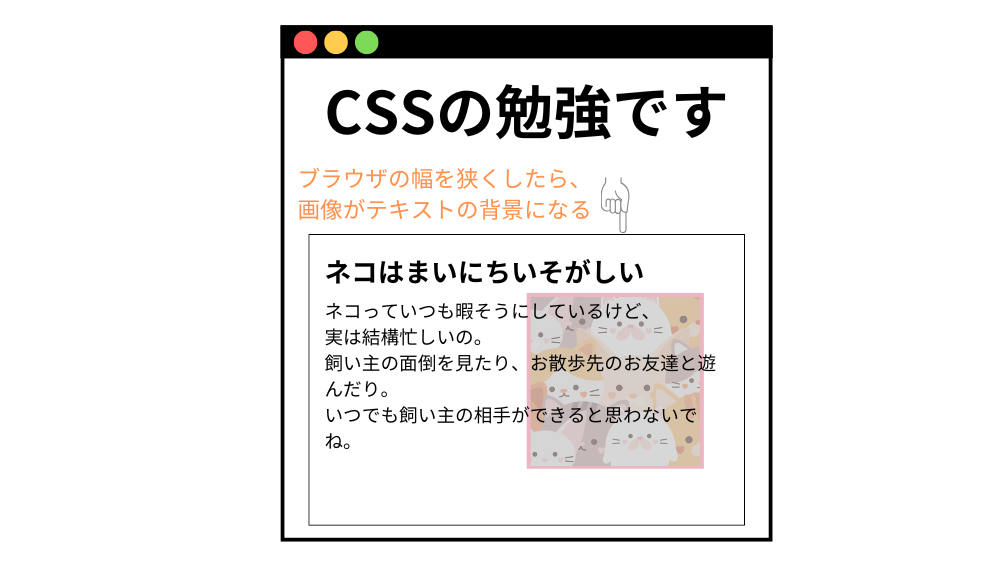
- ブラウザの幅が狭くなったら、左側のカラムのテキストの背景に画像を表示させる
【通常時】

【ブラウザの幅が狭くなったら】

アップデート公開中!!

↑ぜひダウンロードしてね!(> <)↑
対応:カラム全体と画像のカラムにCSSクラスを指定→position:relative、absolute
結論としては、以下の対応を行いました。
- カラム全体(親要素)にクラス指定(columns1)し、position: relative; を記載
- 画像を配置したカラム(子要素)にクラス指定(top-img)し、positon: absolute; を記載
全体のCSSは次の通りです。
全体のCSS
/* 親要素であるカラム全体を位置の基準にする */
.columns1{
position: relative;
}
.top-img {
width: 40%;
z-index: -1; /* 背景に表示 */
position: absolute;
top: 0; /* relativeで指定した要素からの位置 */
right: 5%; /* relativeで指定した要素からの位置 */
opacity: 0.45; /* 画像の不透明度* /
}
/* ブラウザ幅が1024pxより狭くなった時 */
@media (max-width: 1024px) {
.top-img {
position: absolute;
top: 0;
right: 0;
opacity: 0.45;
}
}
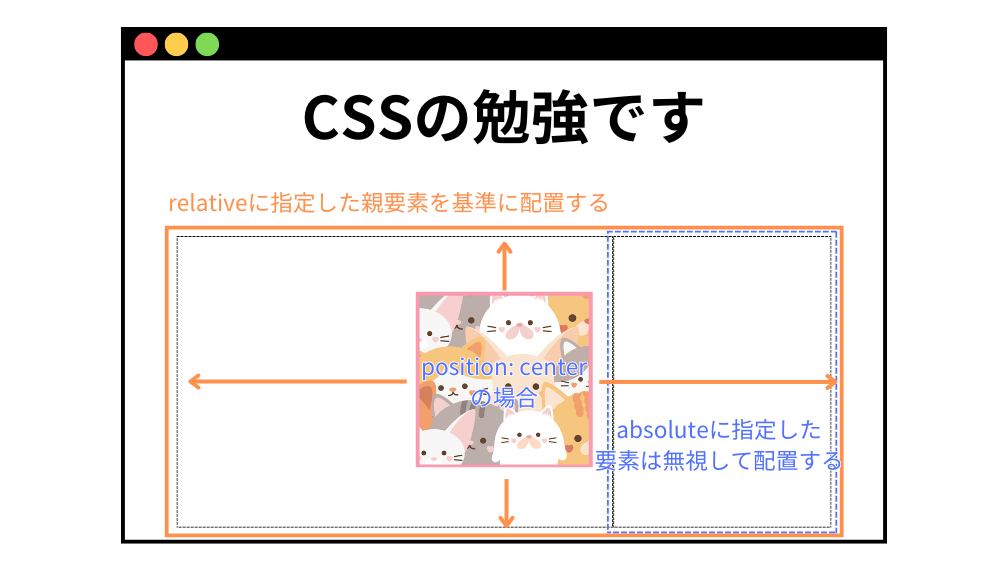
relative・absoluteの意味 使う時はセットで
当初は position: relative; の記載が抜けていて、画像が表示されませんでした。
そもそもposition: relativeとはrelativeに指定した要素を基準にして配置する、という意味です。
本来はブラウザ全体を基準にして要素を配置するものを、relativeに指定した要素を基準にし直す、ということになります。
これに対し、absoluteはその要素は配置基準としては無視する、という意味です。
要素を配置する際、absolute指定された要素はないものとして配置することになります。

relativeが適用されるのは親要素として作成された要素の子要素です。
今回の場合は、カラム全体が親要素で、画像を配置したカラムが子要素になります。
また、relativeとabsoluteはほぼセットで使われることが多いようです。
配置の位置基準として新たに設ける要素(relativeで指定した要素)があるのは、無視したい要素(absoluteで指定した要素)があるからだよね、と理解しています。
ブラウザ幅が狭くなった時の動きは@mediaで指定
ブラウザ幅が狭くなった時は@mediaでピクセル値を指定し、指定したピクセル以下になった場合の動きを追記しました。
position: relativeが抜けていたために画像が消えた
理由は不明ですが、当初はカラム全体(親要素)への position: relative; の記載がありませんでした。
absoluteの記載はあったため、ブラウザ全体を基準として配置されていたことになり、ひょっとするとトップ画像の下に表示されていたのかもしれません。。
今となっては確かめる術はありませんが、、、確かめたくないですが。。。

しっかりCSSが理解できれば他の人が作ったHPメンテも怖くない…?
他の人が作ったHPとかあんまり触りたくないのですが、、、💧
きちんとCSSが理解できていれば画像などの動きもわかるので怖くなくなるかもしれません。
これを機会にちゃんと勉強していこうと思い直しました。。
動作確認しています
ネコはまいにちいそがしい
ネコっていつも暇そうにしているけど、実は結構忙しいの。飼い主の面倒を見たり、お散歩先のお友達と遊んだり。
いつでも飼い主の相手ができると思わないでね。

ワーク・お仕事に関するその他の記事
◆保育園の先生へのビデオメッセージを全部無料ソフトで編集!Canva・Microsoft Designer&CapCut&DOVA-SYNDROME使用(サンプルをYouTubeで公開中!)
アップデート公開中!!

↑ぜひダウンロードしてね!(> <)↑
◆Adsenseを利用しているとGoogleから求められる「税法上の居住地における追加の税務情報が必要です」はシンガポール宛&郵便番号記載の居住者証明書でようやく解決した記事
◆Simple GA4 Rankingでサイトにアクセスランキングを表示させる方法まとめ
◆Simple GA4 Rankingでサイトにアクセスランキングをアイキャッチ・順位数も表示させる方法まとめ
◆SSL証明書の期限切れはWordPressのホスティングサービスから新たに払い出されたドメイン検証レコードをAWSのRoute53に追記して解決した
◆普段から使いまくっているnotionがフリープランでも総容量無制限だと知って驚愕したので、これからもたくさん使っていこうと思った記事

バッジ_135×40.png)
バッジ_135×40.png)